vue(8):组件入门:组件之间的传参
本文共 953 字,大约阅读时间需要 3 分钟。
父组件向子组件传参
核心
父组件向子组件传参的核心是 props 属性。该属性一般有两种用法
用法1:数组
这种方式是最常用的
props:['userInfo']
数组中的值就是父组件要向子组件传递的参数,参数比较常见的类型是字符串、数组、对象、布尔值、数字
用法2:对象
这种方式一般是来指定参数的类型的props:{ name: String, //name参数必须是字符串类型 age: Number,//age参数必须是数字类型}
用法
静态传参
子组件向父组件传参
核心
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!我们可以使用 v-on 绑定自定义事件,
使用 $emit(eventName) 触发事件用法
只触发父组件上的事件不传参
实例
只传递一个参数
格式:$emit("事件",参数)
实例
注意:
1、父组件上绑定的函数,其参数必须是$event
2、函数代码中的参数可以是别的参数,不需要一定是$event ,例如
addSize: function(size) { this.size += size;} 传递多个参数
格式:$emit("事件",参数1,参数2,参数3)
实例

注
1、传递多个形参时,父组件的形参是arguments。不能省略,不要写错 2、传递多个形参时,值以数组的形式保存。按照参数的顺序依次存储在数组中,访问时也要以数组的形式访问跨组件传参
描述
非父子组件之间的通信一般通过一个空的 Vue 实例作为 中转站,也可以称之为 事件中心、event bus。
要点
1、定义单独的事件中心,管理组件间的通信
var eventHub=new Vue();
2、监听事件与销毁事件
eventHub.$on(事件名,处理函数) //监听事件eventHub.$of(事件名) //销毁事件
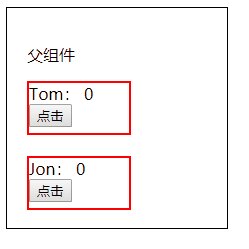
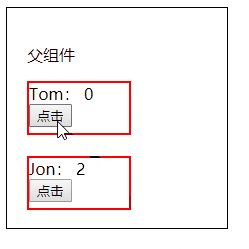
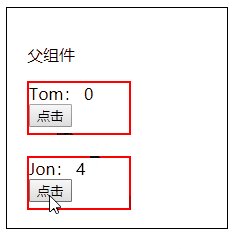
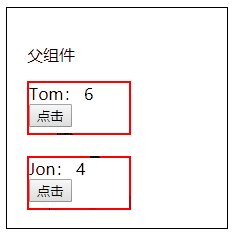
实例: 点击Tom组件中的按钮Jon组件中的数字加1,点击Jon组件中的按钮,Tom组件中的数字加2
父组件

转载地址:http://ehgh.baihongyu.com/
你可能感兴趣的文章
不会Fiddler安装和基本使用教程?看这篇就够了
查看>>
Makefile--Make运行
查看>>
C++ 函数需要有返回值,但非全分支return(RVO)
查看>>
常用Android模拟器的默认监听端口(转载)
查看>>
unicorn教程三
查看>>
Exploit-Exercise之Protostar-format
查看>>
python解释器环境问题
查看>>
hakcinglab解密关WP
查看>>
ubuntu系统重新更新系统服务
查看>>
图像质量评估仿真
查看>>
PHP使用之图片上传程序(完整版)
查看>>
字符串匹配算法---BF
查看>>
uni-app快速导入自己需要的插件
查看>>
第3 章 : Kubernetes 核心概念
查看>>
Nginx错误日志(error_log)配置及信息详解
查看>>
读写分离子系统 - C# SQL分发子系统(目前只支持ADO.NET)
查看>>
作为公共组软件工程师如何工作
查看>>
CP342-5做主站的profibus-dp组态应用
查看>>
uni-app 微信支付
查看>>
编写xor_shellcode.py
查看>>

